Para la asignatura del Máster "UI: Responsive Design vs App", desarrollé la idea, el logo y el UX/UI de una app, dailyOscars. Su función es seguir de cerca durante todo el año los Oscars y mantenerte al tanto de todas las novedades, noticias, nominaciones...
Marca
A la hora de desarrollar la marca e identidad, al ser sobre algo tan conocido como los Oscars, lo lógico era seguir la estética y colores que el evento ya tiene. Por ello, se optó por un logotipo minimalista y el uso principal del amarillo dorado de la estatuilla, aparte del blanco y el negro.
Arquitectura
Para empezar a desarrollar las pantallas, era necesario establecer una navegación básica. La intención de la app es que sea sencilla y vaya al grano, por tanto que no sea muy complicado navegarla y se pueda encontrar todo fácil y rápido.
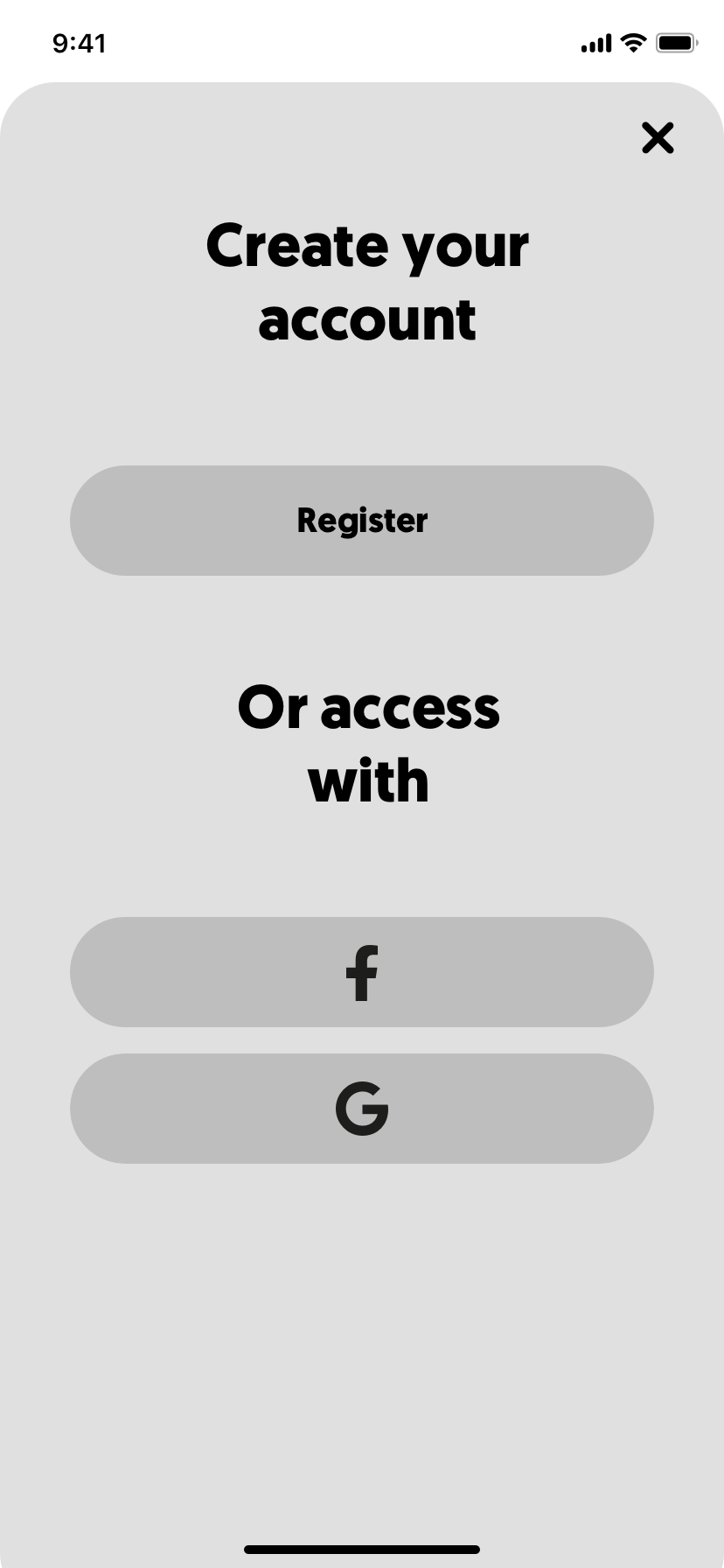
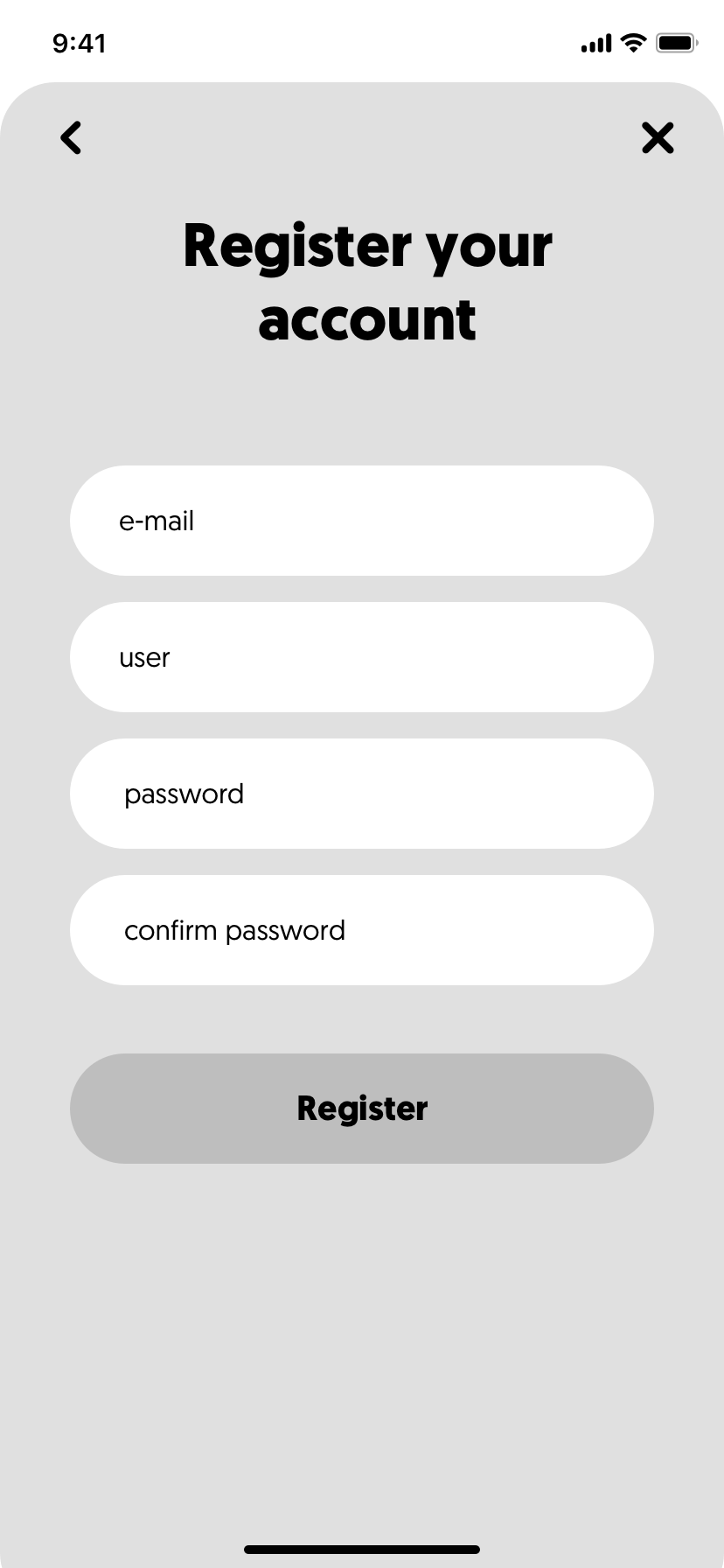
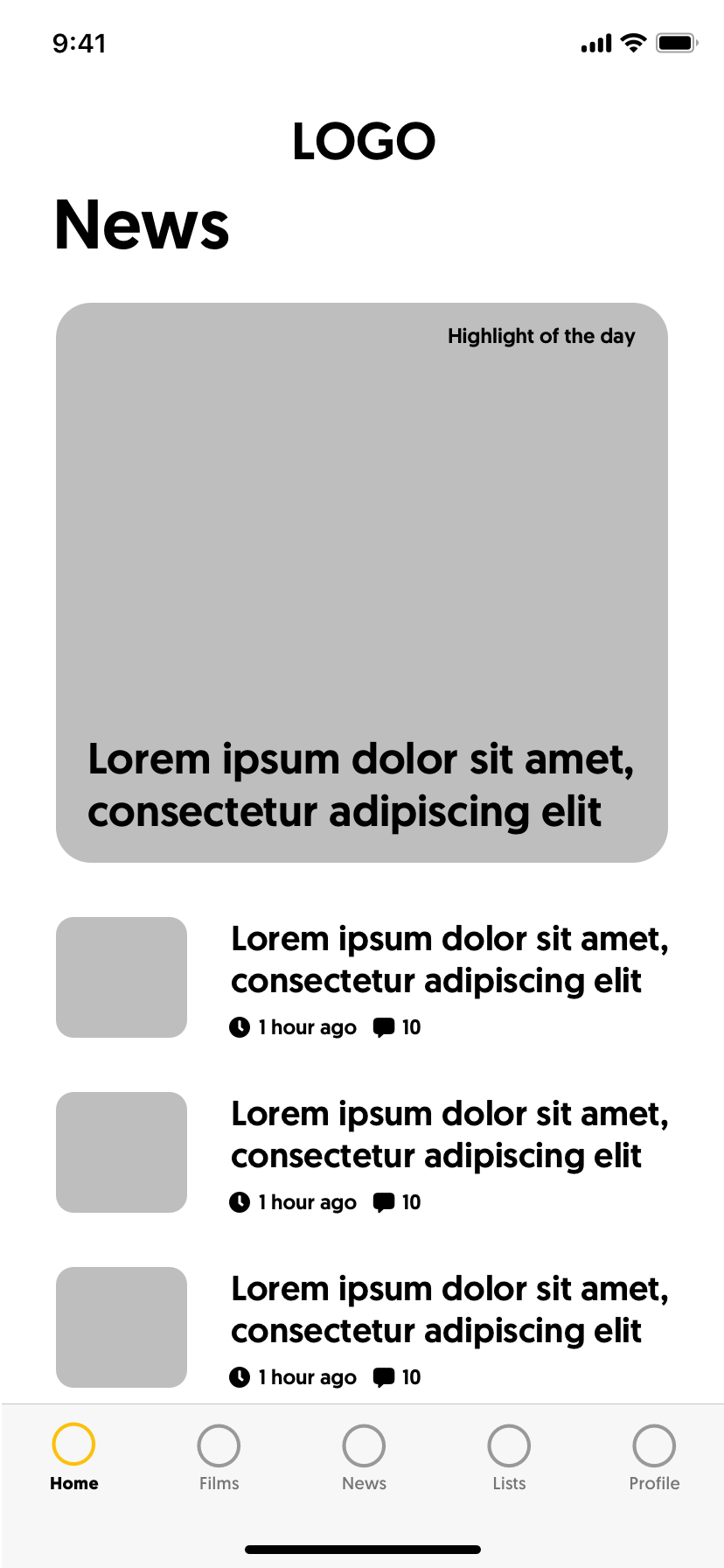
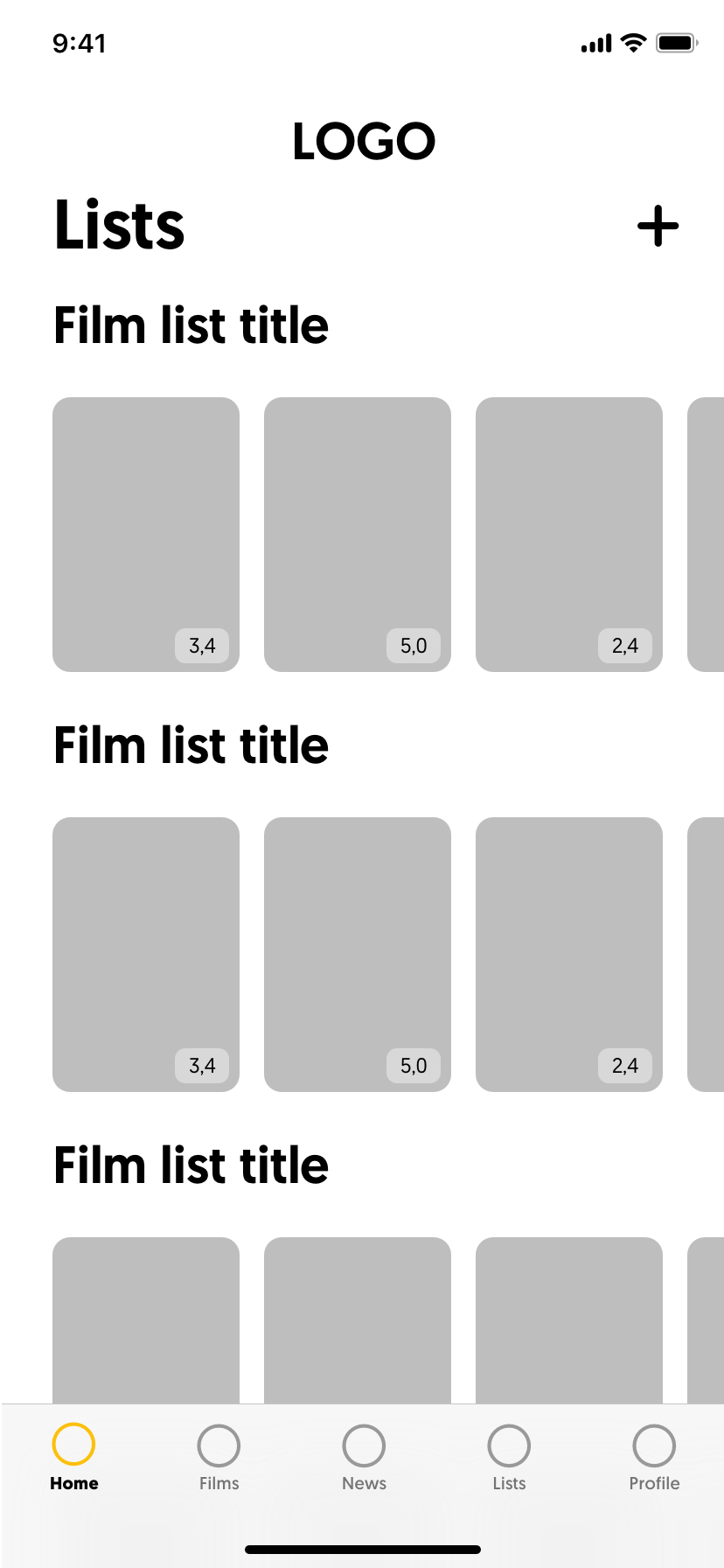
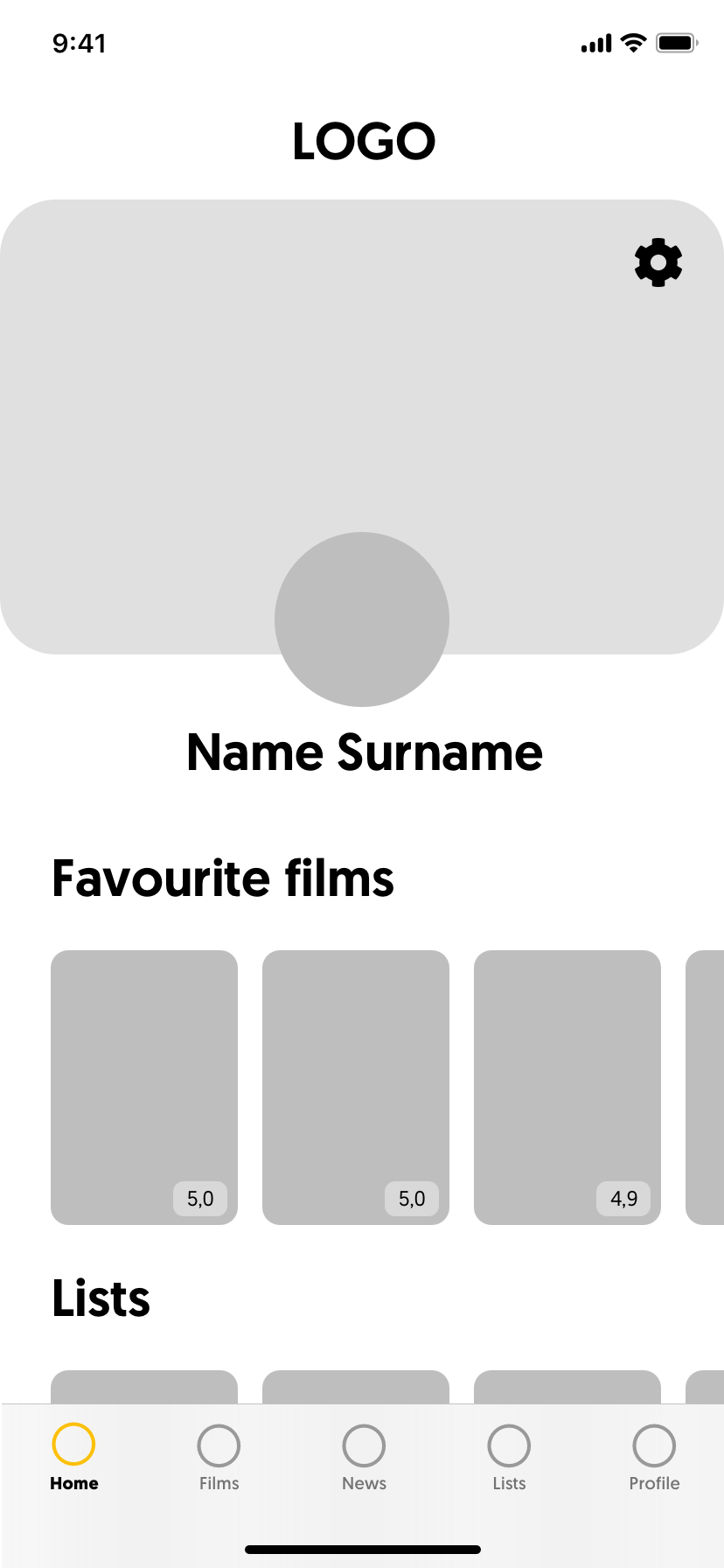
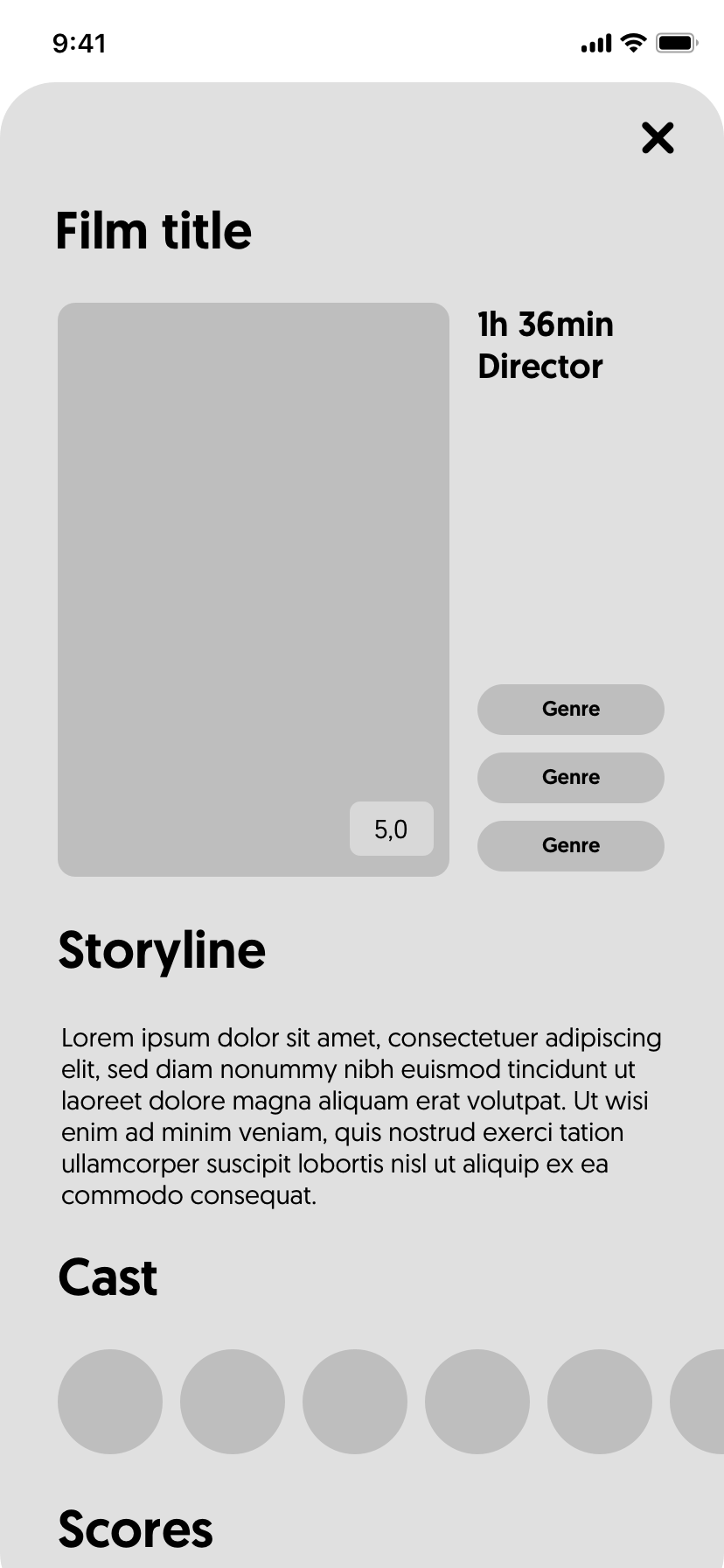
Wireframes
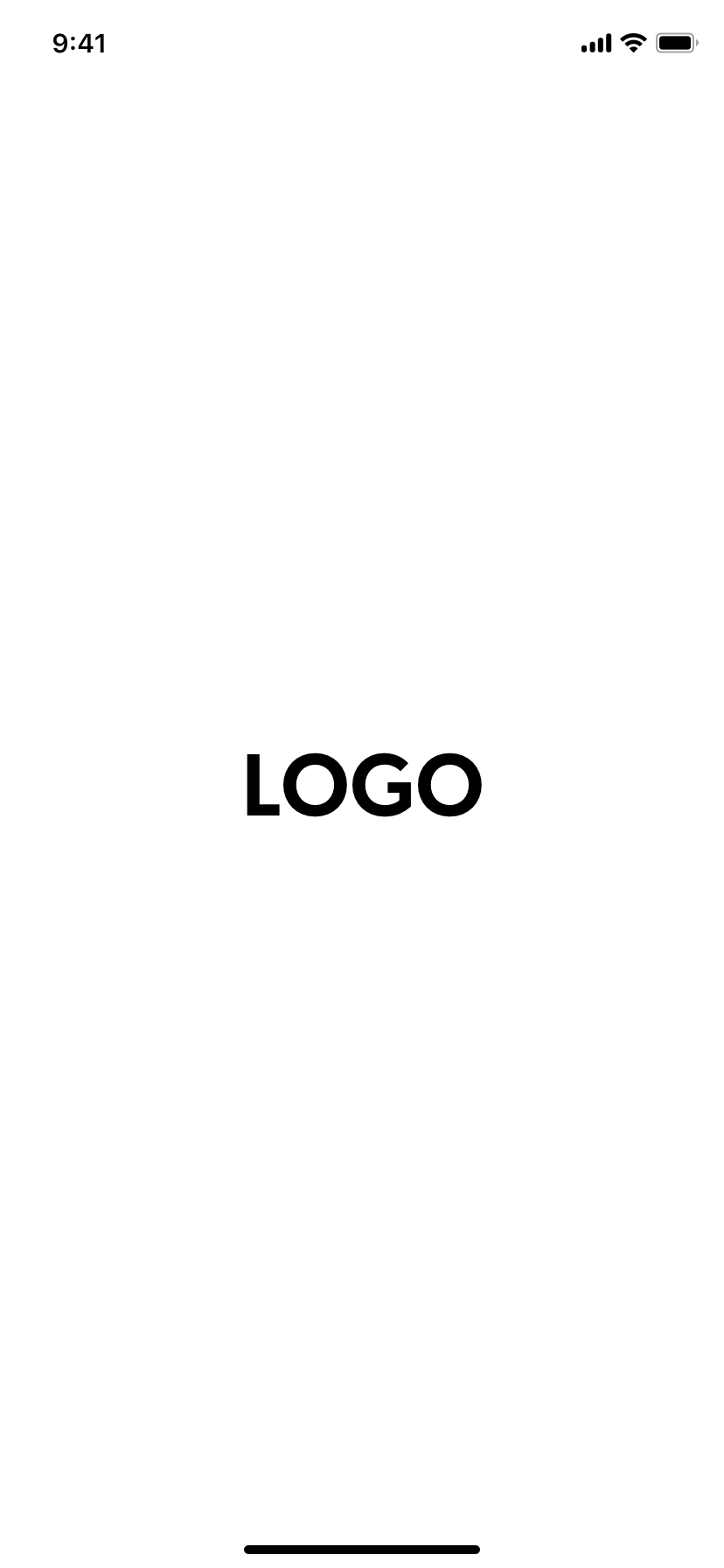
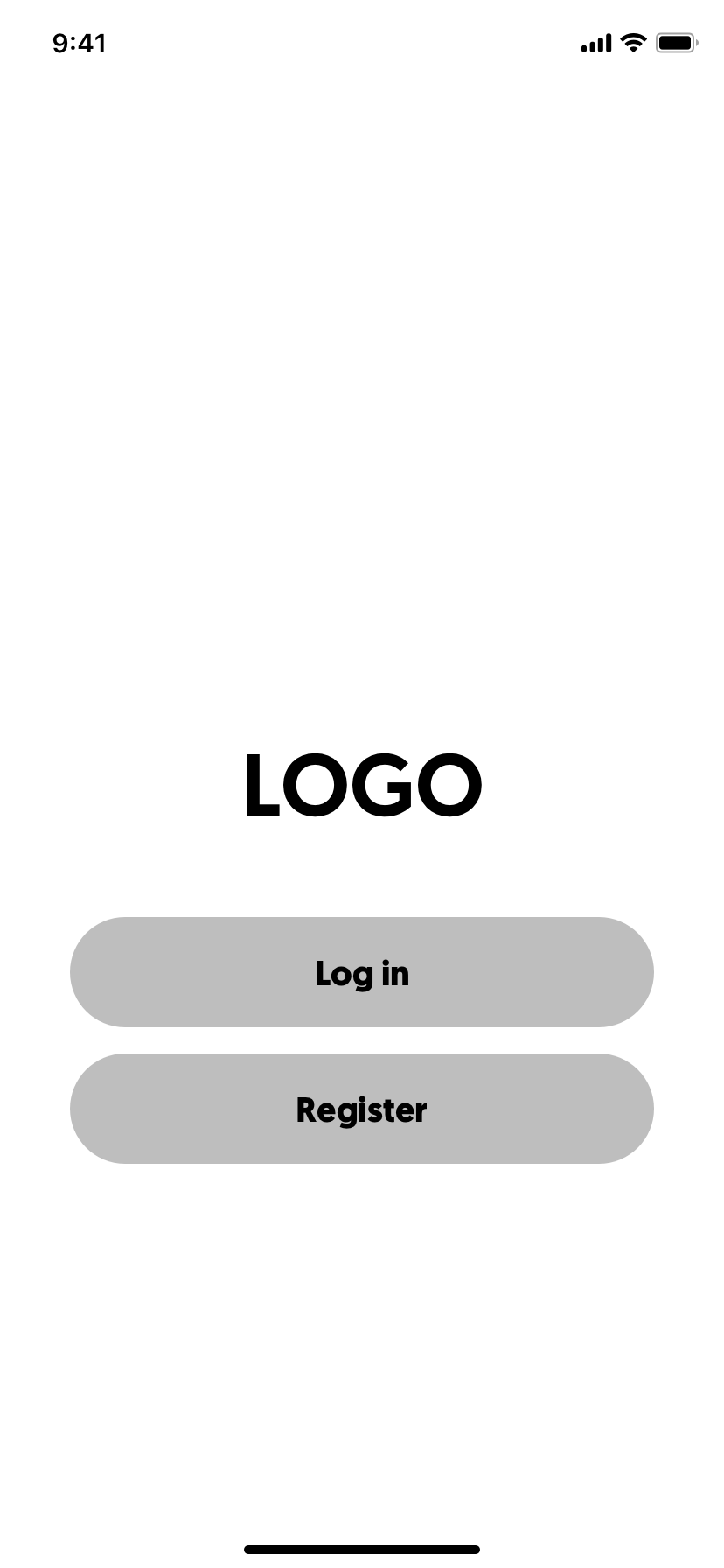
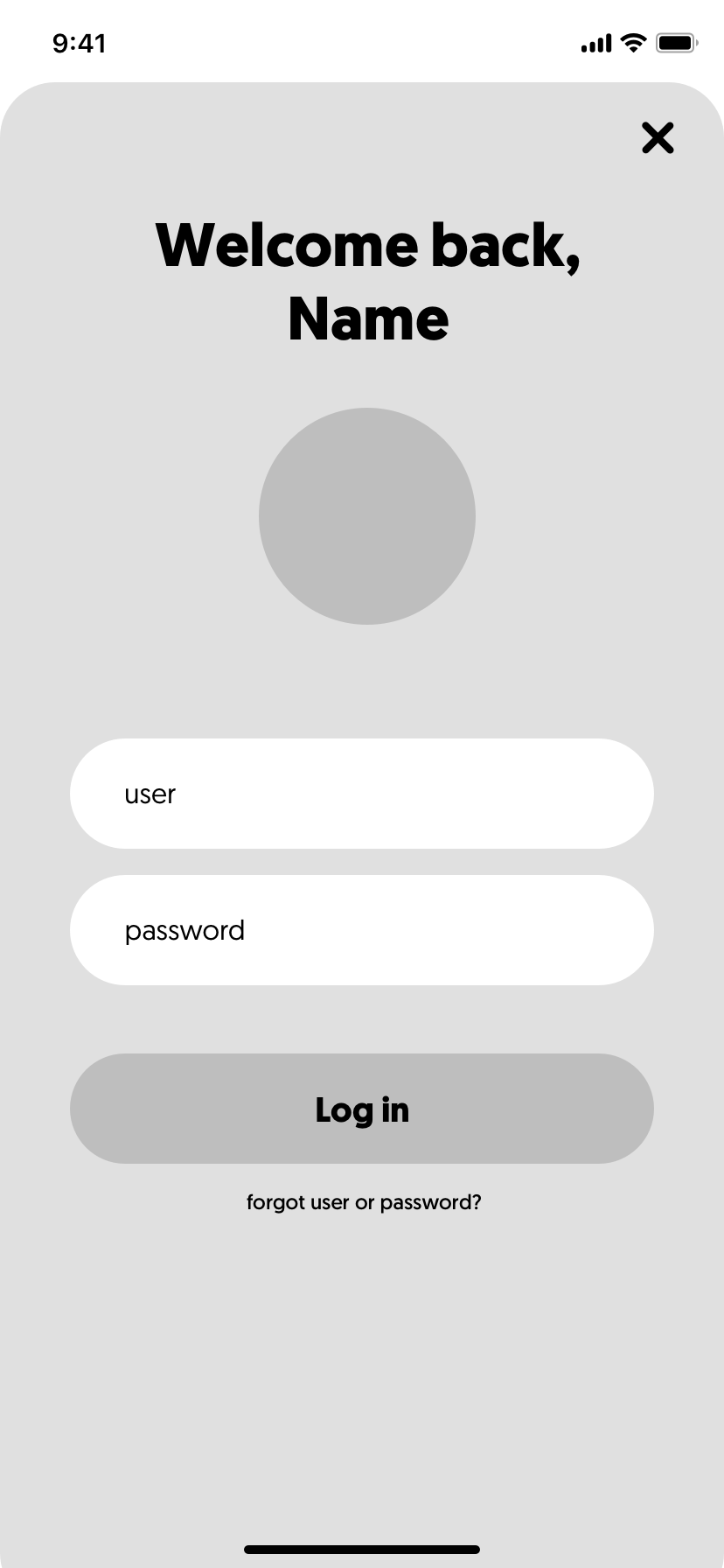
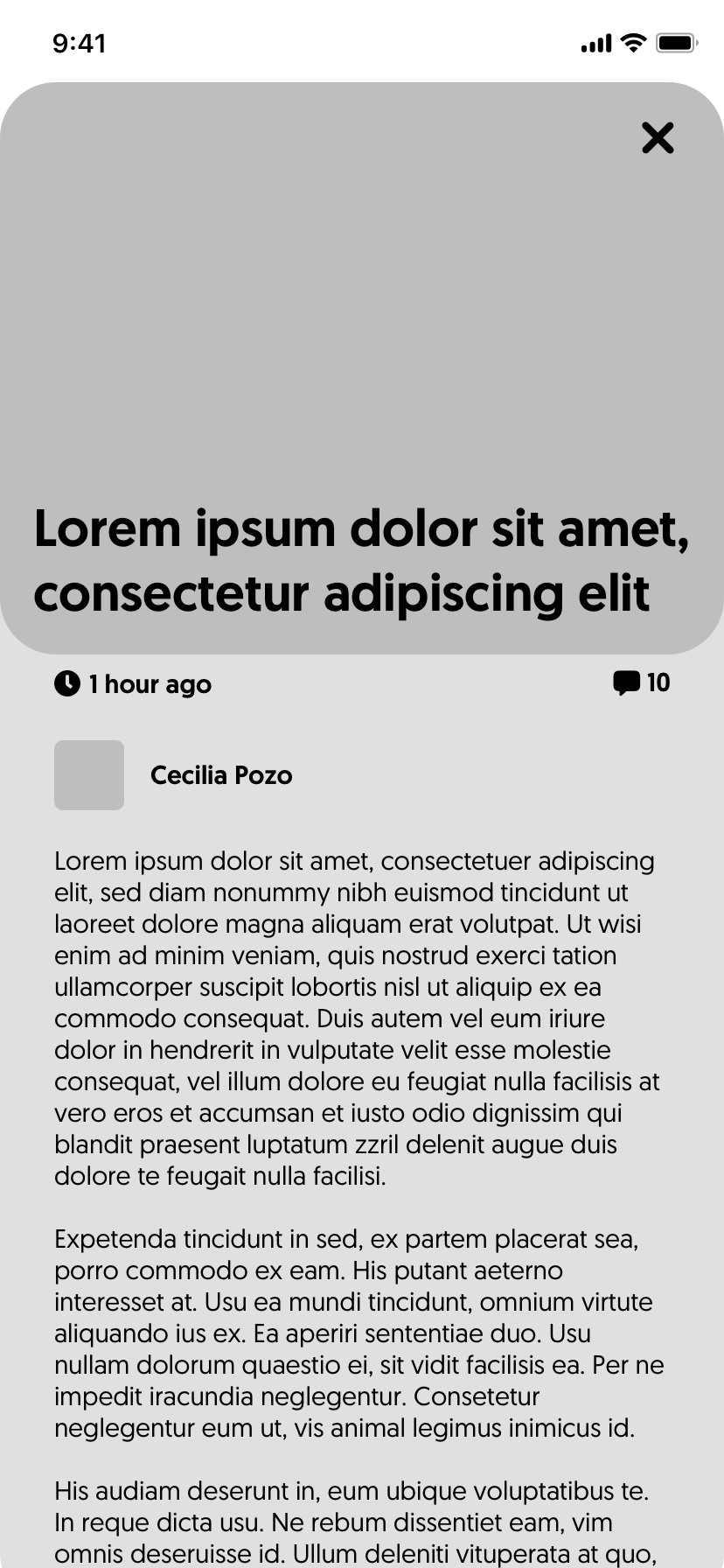
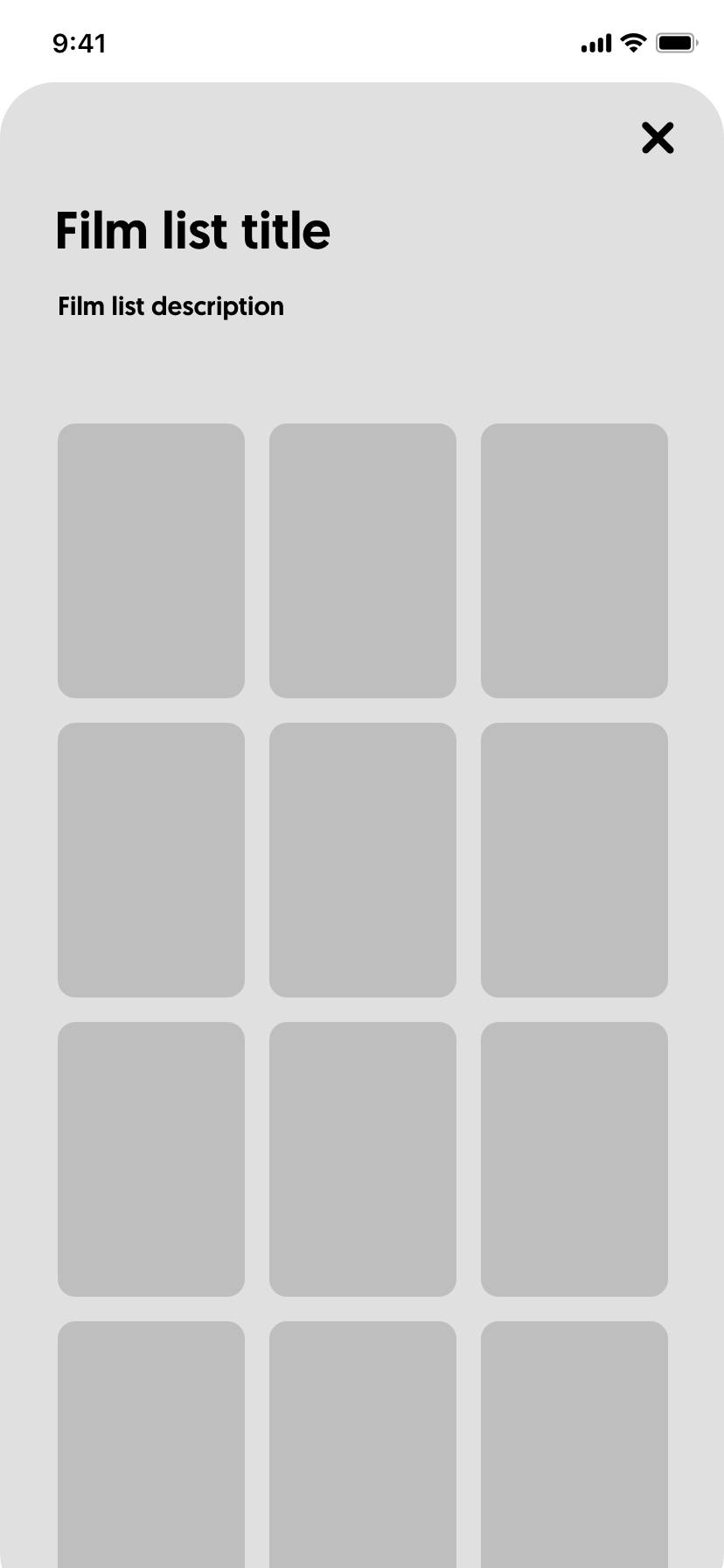
A la hora de realizar los wireframes, se probó principalmente la estructura de las pantallas, cómo distribuir la información y si su funcionalidad era buena, además de comprobar qué pantallas faltaban y posibles mejoras o cambios.













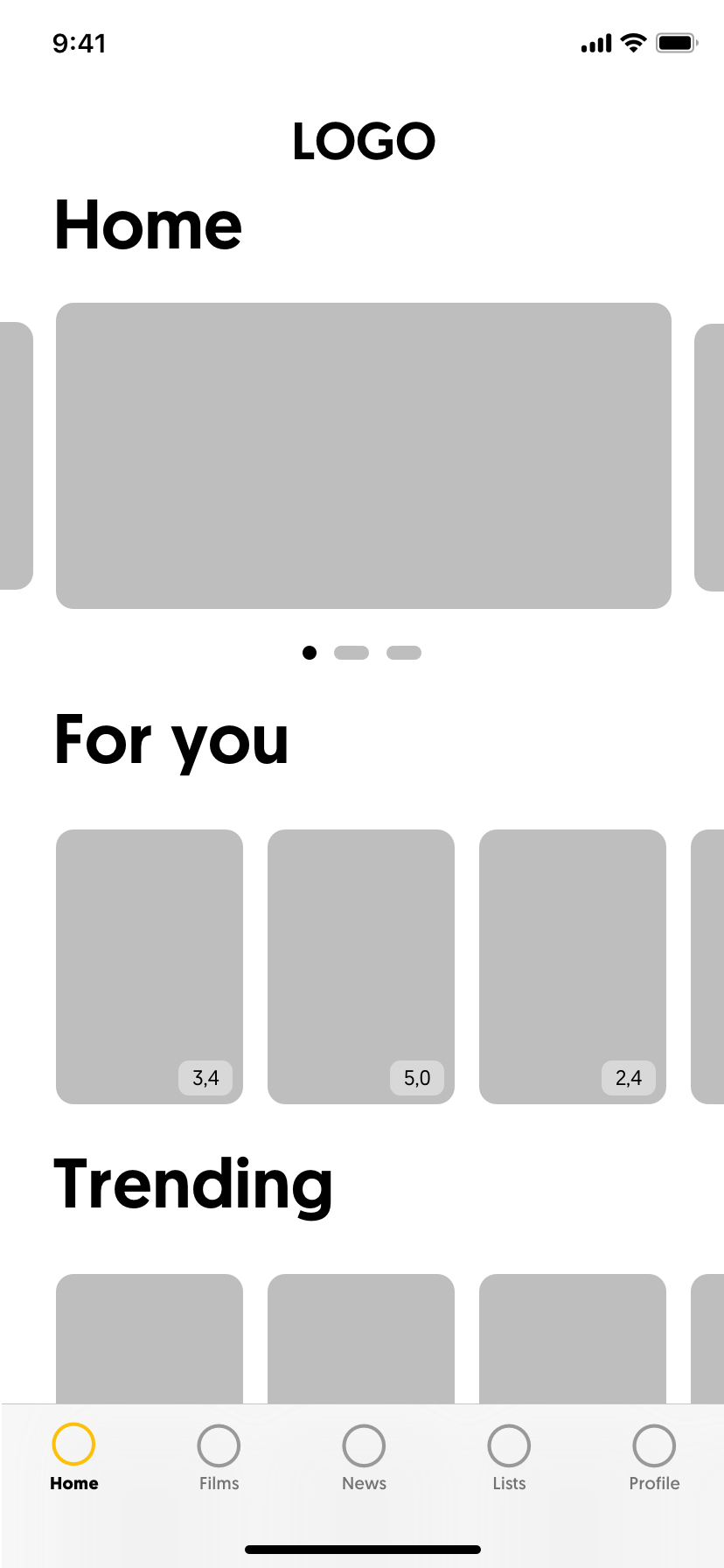
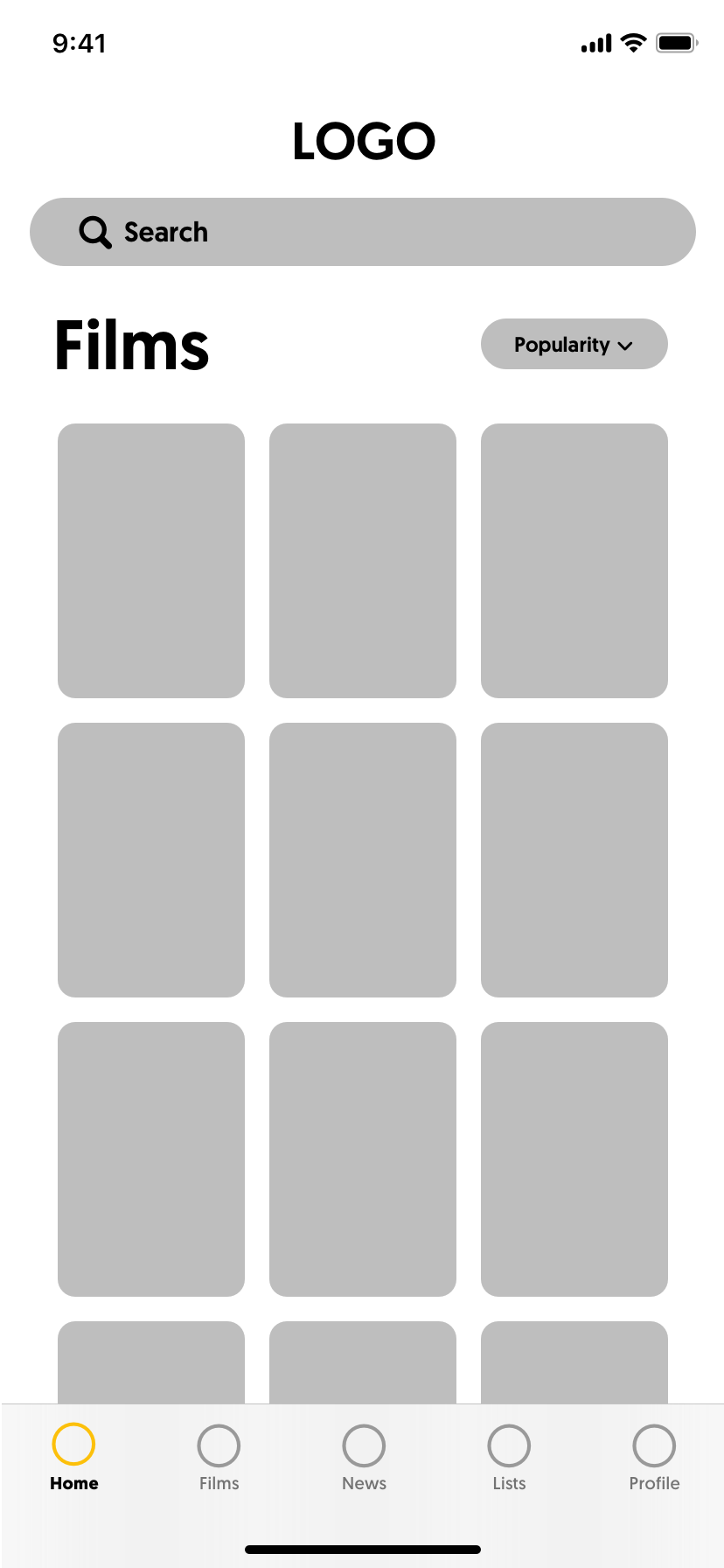
User interface (UI)
Ya con la identidad, el diseño de la interfaz debía seguir este estilo, por tanto predomina el blanco, con textos y elementos en negro y el amarillo como color para destacar. La página principal, Home, tiene noticias y películas recomendadas según los gustos del usuario, mientras que Films y News son páginas comunes donde todos los usuarios ven la información actualizada. Como añadido, el usuario tiene Lists y Profile para personalizar al gusto y disfrutar de la experiencia.
UI: Responsive Design vs APP
Escuela Superior de Diseño de Barcelona (Julio 2020)
© Nerea García González